- Sort Score
- Result 10 results
- Languages All
Results 1 - 10 of 11 for screenShot (0.23 sec)
-
.github/ISSUE_TEMPLATE/01-pkgsite.yml
description: "You can find your user agent here: https://www.google.com/search?q=what+is+my+user+agent" validations: required: true - type: textarea id: screenshot attributes: label: "Screenshot" description: "Please paste a screenshot of the page." validations: required: false - type: textarea id: what-did-you-do attributes: label: "What did you do?"Others - Registered: Tue Apr 30 11:13:12 GMT 2024 - Last Modified: Thu Jan 04 23:31:17 GMT 2024 - 1.4K bytes - Viewed (0) -
docs/en/docs/css/custom.css
margin-bottom: 2em; } /* Screenshots */ /* Simulate a browser window frame. Inspired by Termynal's CSS tricks with modifications */ .screenshot { display: block; background-color: #d3e0de; border-radius: 4px; padding: 45px 5px 5px; position: relative; -webkit-box-sizing: border-box; box-sizing: border-box; } .screenshot img { display: block;
CSS - Registered: Sun May 05 07:19:11 GMT 2024 - Last Modified: Sun Jan 28 09:53:45 GMT 2024 - 2.8K bytes - Viewed (0) -
docs/de/docs/how-to/separate-openapi-schemas.md
### Eingabemodell in der Dokumentation Sie können überprüfen, dass das Feld `description` in der Dokumentation kein **rotes Sternchen** enthält, es ist nicht als erforderlich markiert: <div class="screenshot"> <img src="/img/tutorial/separate-openapi-schemas/image01.png"> </div> ### Modell für die Ausgabe Wenn Sie jedoch dasselbe Modell als Ausgabe verwenden, wie hier: === "Python 3.10+"
Plain Text - Registered: Sun May 05 07:19:11 GMT 2024 - Last Modified: Sat Mar 30 18:18:03 GMT 2024 - 7.3K bytes - Viewed (0) -
requirements.txt
-e .[all] -r requirements-tests.txt -r requirements-docs.txt pre-commit >=2.17.0,<4.0.0 # For generating screenshots
Plain Text - Registered: Sun May 05 07:19:11 GMT 2024 - Last Modified: Mon Apr 29 23:48:42 GMT 2024 - 128 bytes - Viewed (0) -
.github/ISSUE_TEMPLATE/00-bug.yml
description: Command invocations and their associated output, functions with their arguments and return results, full stacktraces for panics (upload a file if it is very long), etc. Prefer copying text output over using screenshots. validations: required: true - type: textarea id: expected-behavior attributes: label: "What did you expect to see?"
Others - Registered: Tue Apr 30 11:13:12 GMT 2024 - Last Modified: Thu Jan 04 23:31:17 GMT 2024 - 3.3K bytes - Viewed (0) -
README.md
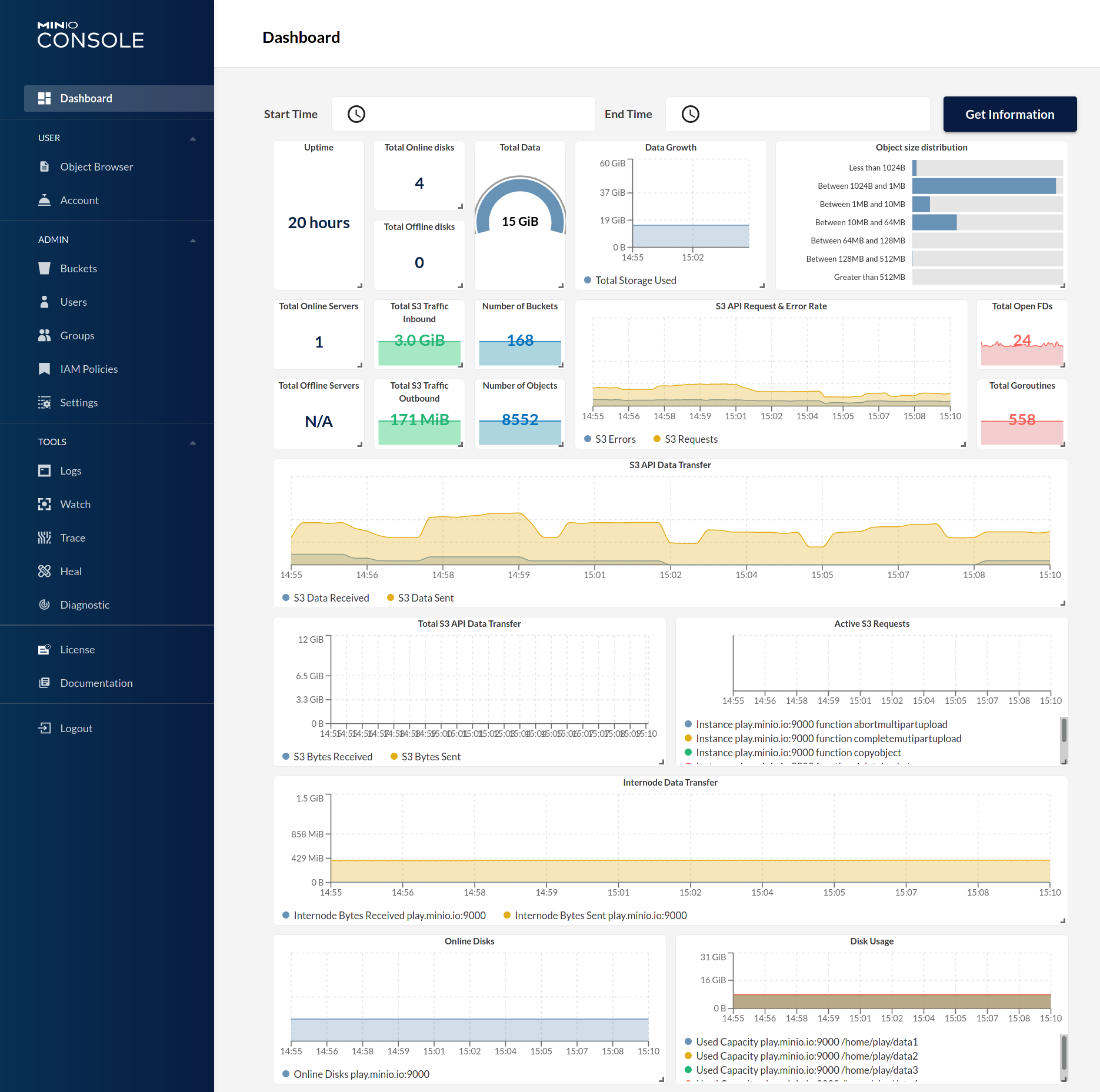
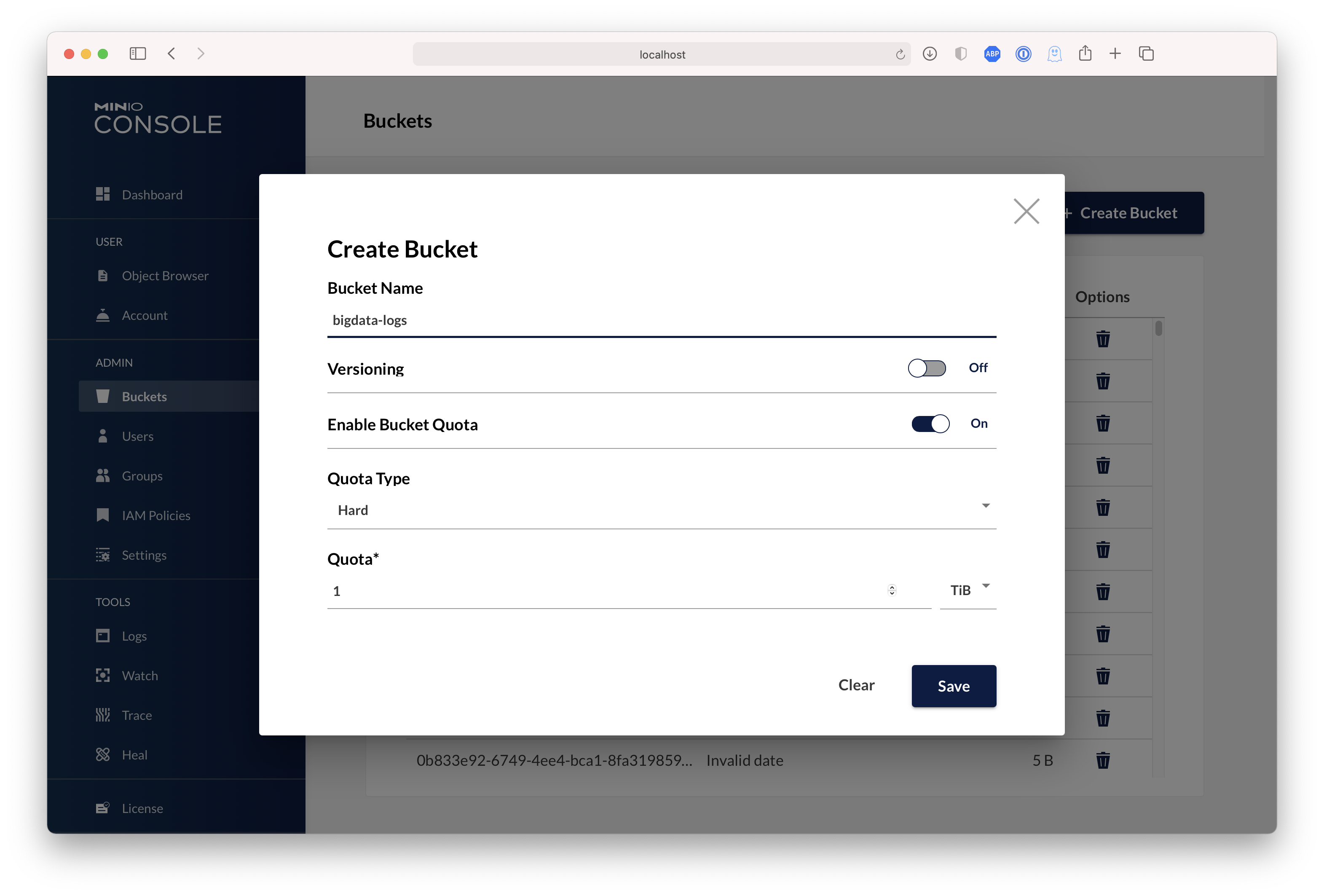
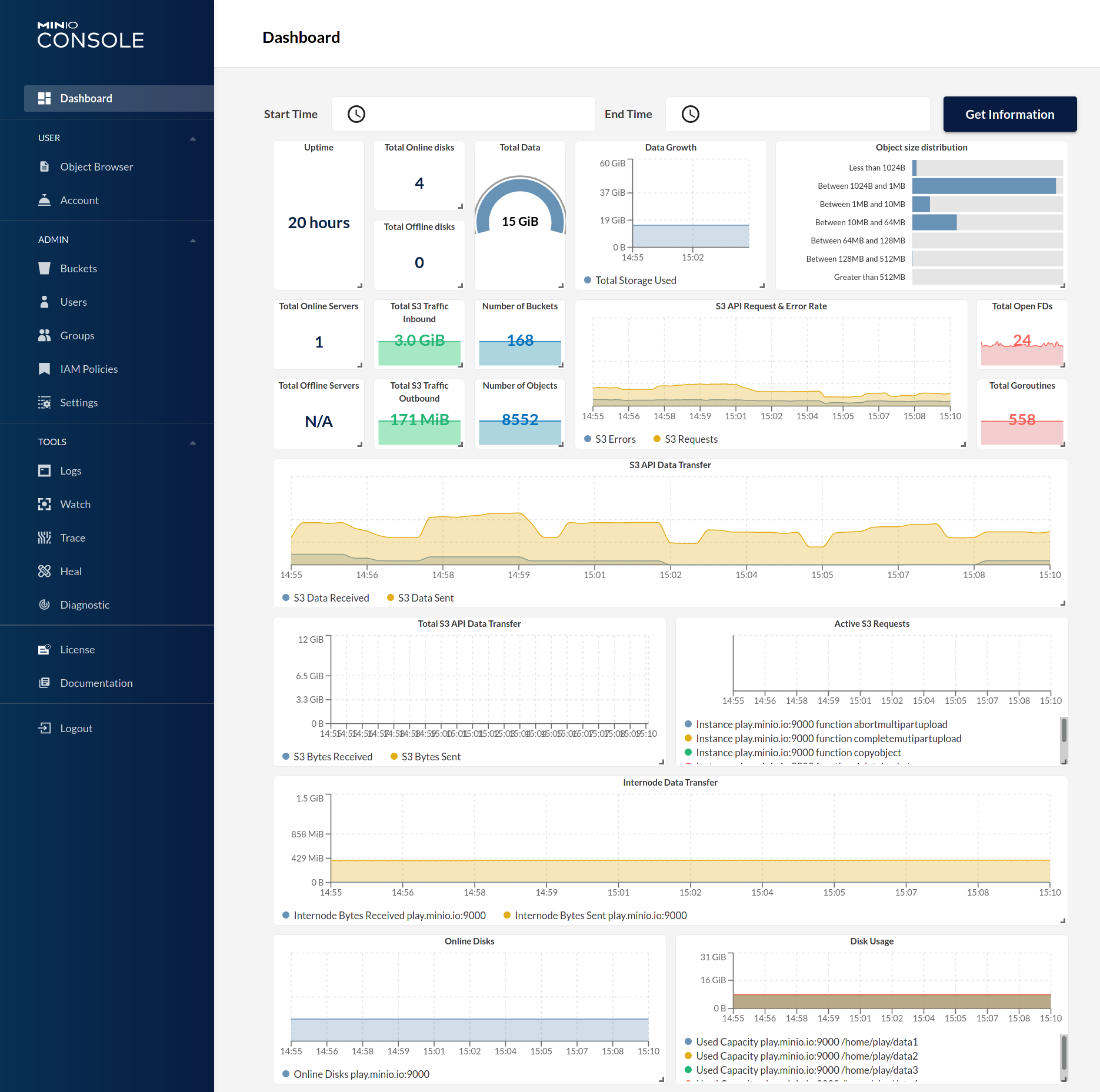
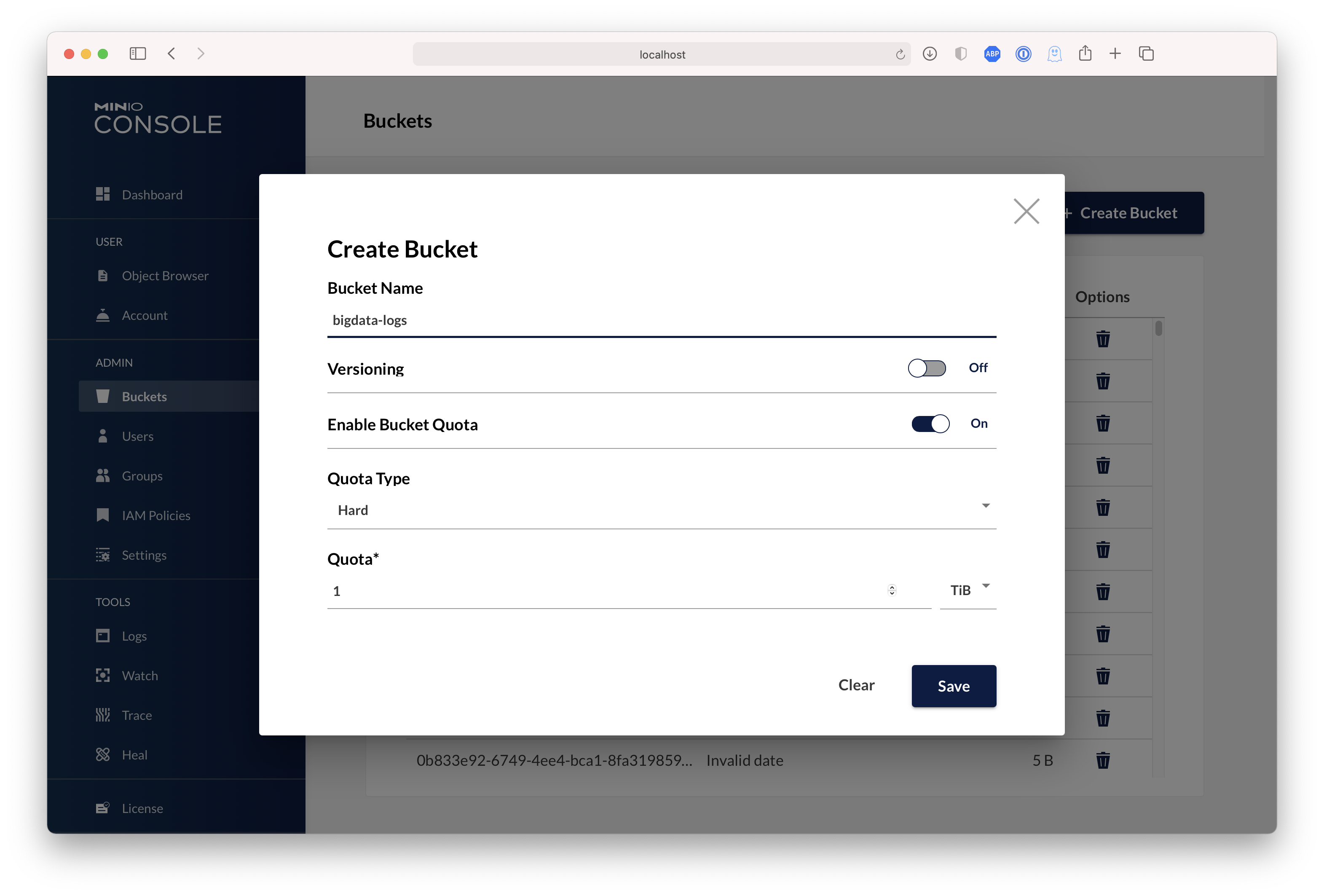
|  |  | ## Test using MinIO Client `mc`
Plain Text - Registered: Sun Apr 28 19:28:10 GMT 2024 - Last Modified: Wed Feb 14 17:51:34 GMT 2024 - 18.7K bytes - Viewed (0) -
docs/de/docs/tutorial/body.md
Plain Text - Registered: Sun May 05 07:19:11 GMT 2024 - Last Modified: Fri Mar 22 01:42:11 GMT 2024 - 8.1K bytes - Viewed (0) -
docs/en/docs/tutorial/body.md
And it was thoroughly tested at the design phase, before any implementation, to ensure it would work with all the editors. There were even some changes to Pydantic itself to support this. The previous screenshots were taken with <a href="https://code.visualstudio.com" class="external-link" target="_blank">Visual Studio Code</a>.
Plain Text - Registered: Sun May 05 07:19:11 GMT 2024 - Last Modified: Fri Mar 22 01:42:11 GMT 2024 - 7.3K bytes - Viewed (0) -
docs/distributed/README.md
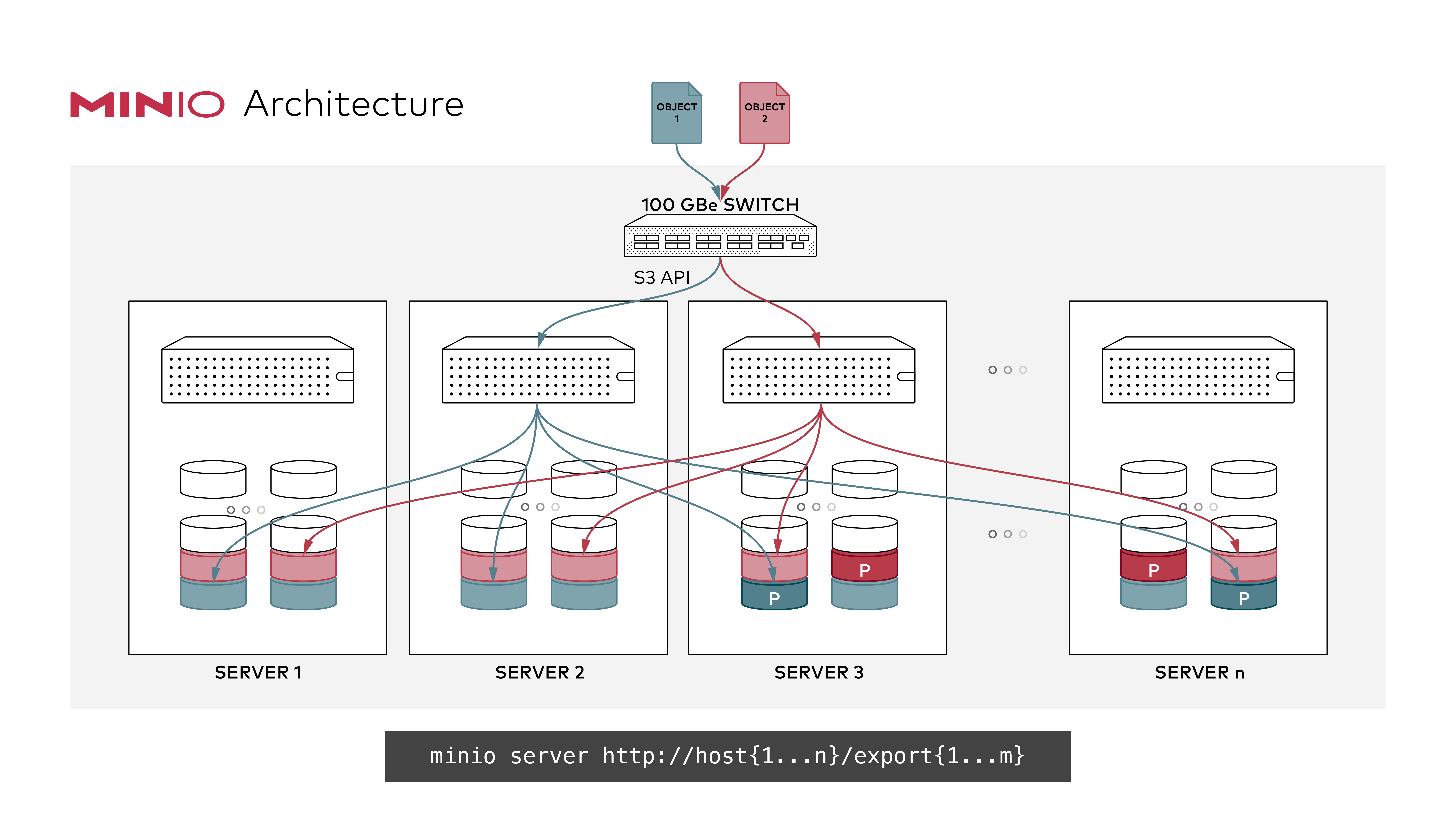
 ### GNU/Linux and macOS ```sh export MINIO_ROOT_USER=<ACCESS_KEY> export MINIO_ROOT_PASSWORD=<SECRET_KEY> minio server http://host{1...n}/export{1...m} ```
Plain Text - Registered: Sun Apr 28 19:28:10 GMT 2024 - Last Modified: Thu Jan 18 07:03:17 GMT 2024 - 8.8K bytes - Viewed (0) -
cmd/testdata/xl-meta-merge.zip
certificate. For example: `export MINIO_SERVER_URL="https://minio.example.net"` | Dashboard | Creating a bucket | | ---------- | ---------- | |  |  | ## Test using MinIO Client `mc` `mc` provides a modern alternative to UNIX commands like ls, cat, cp, mirror, diff etc. It supports filesystems and Amazon S3 compatible cloud storage...
ZIP Archive - Registered: Sun Apr 28 19:28:10 GMT 2024 - Last Modified: Fri Mar 08 17:50:48 GMT 2024 - 30.2K bytes - Viewed (0)