- Sort Score
- Result 10 results
- Languages All
Results 21 - 30 of 201 for 8080 (0.97 sec)
-
docs/es/README.md
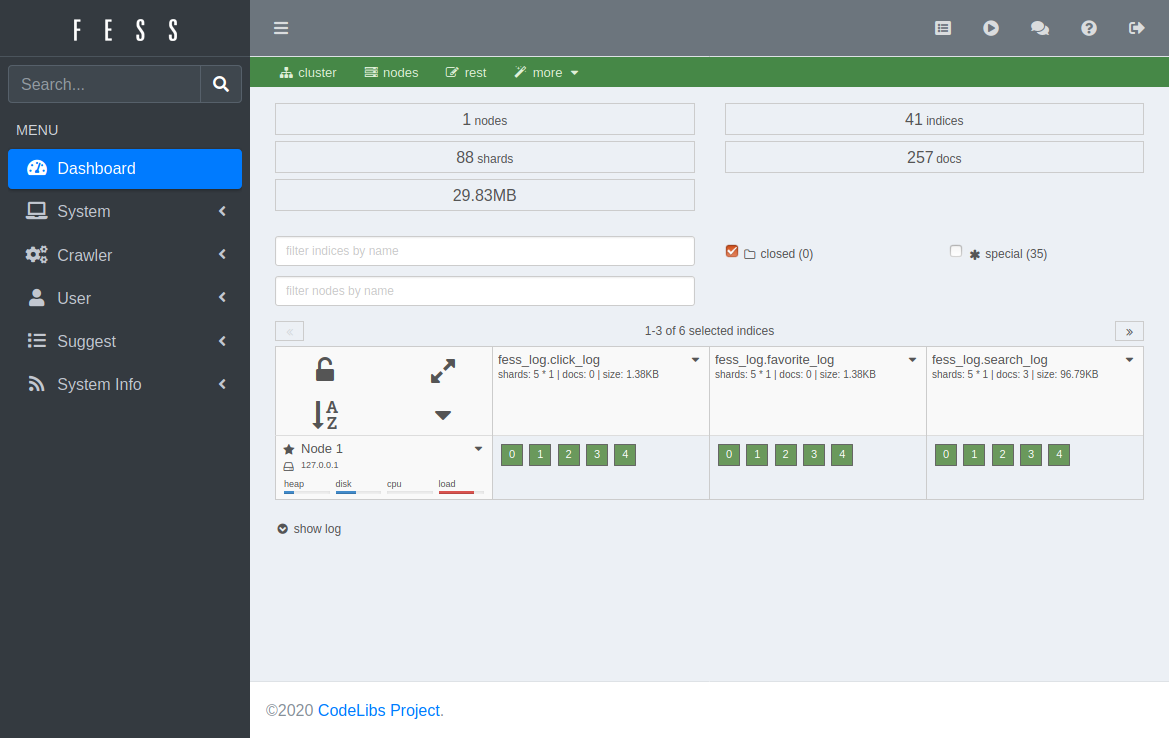
### Interfaz de Usuario en el Navegador - Interfaz de búsqueda: http://localhost:8080/  - Interfaz de administración: http://localhost:8080/admin/ (el nombre de usuario/contraseña por defecto es admin/admin) 
Registered: Sat Dec 20 09:19:18 UTC 2025 - Last Modified: Tue Nov 11 22:42:32 UTC 2025 - 7.8K bytes - Viewed (0) -
docs/ko/README.md
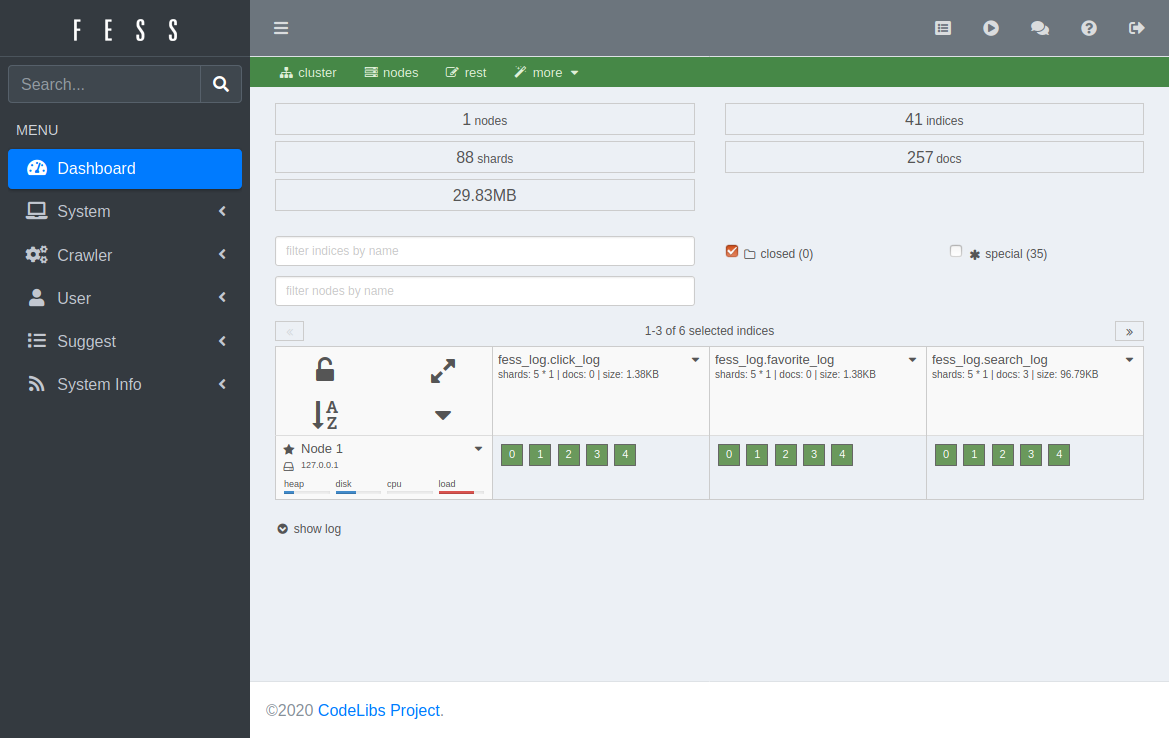
### 브라우저 UI - 검색 UI: http://localhost:8080/  - 관리자 UI: http://localhost:8080/admin/ (기본 사용자 이름/비밀번호는 admin/admin입니다) 
Registered: Sat Dec 20 09:19:18 UTC 2025 - Last Modified: Tue Nov 11 22:42:32 UTC 2025 - 8K bytes - Viewed (1) -
docs/zh/docs/tutorial/cors.md
因此,这些都是不同的源: * `http://localhost` * `https://localhost` * `http://localhost:8080` 即使它们都在 `localhost` 中,但是它们使用不同的协议或者端口,所以它们都是不同的「源」。 ## 步骤 假设你的浏览器中有一个前端运行在 `http://localhost:8080`,并且它的 JavaScript 正在尝试与运行在 `http://localhost` 的后端通信(因为我们没有指定端口,浏览器会采用默认的端口 `80`)。 然后,浏览器会向后端发送一个 HTTP `OPTIONS` 请求,如果后端发送适当的 headers 来授权来自这个不同源(`http://localhost:8080`)的通信,浏览器将允许前端的 JavaScript 向后端发送请求。 为此,后端必须有一个「允许的源」列表。
Registered: Sun Dec 28 07:19:09 UTC 2025 - Last Modified: Mon Nov 18 02:25:44 UTC 2024 - 4.5K bytes - Viewed (0) -
docs/sts/web-identity.md
identity_openid config_url=https://accounts.google.com/.well-known/openid-configuration client_id=843351d4-1080-11ea-aa20-271ecba3924a ``` Testing with an example > Visit [Google Developer Console](https://console.cloud.google.com) under Project, APIs, Credentials to get your OAuth2 client credentials. Add `http://localhost:8080/oauth2/callback` as a valid OAuth2 Redirect URL. ```
Registered: Sun Dec 28 19:28:13 UTC 2025 - Last Modified: Tue Aug 12 18:20:36 UTC 2025 - 18.9K bytes - Viewed (0) -
docs_src/cors/tutorial001_py39.py
from fastapi.middleware.cors import CORSMiddleware app = FastAPI() origins = [ "http://localhost.tiangolo.com", "https://localhost.tiangolo.com", "http://localhost", "http://localhost:8080", ] app.add_middleware( CORSMiddleware, allow_origins=origins, allow_credentials=True, allow_methods=["*"], allow_headers=["*"], ) @app.get("/") async def main():
Registered: Sun Dec 28 07:19:09 UTC 2025 - Last Modified: Wed Dec 17 20:41:43 UTC 2025 - 459 bytes - Viewed (0) -
internal/logger/help.go
) // Help template for logger http and audit var ( Help = config.HelpKVS{ config.HelpKV{ Key: Endpoint, Description: `HTTP(s) endpoint e.g. "http://localhost:8080/minio/logs/server"`, Type: "url", Sensitive: true, }, config.HelpKV{ Key: AuthToken, Description: `opaque string or JWT authorization token`, Optional: true,Registered: Sun Dec 28 19:28:13 UTC 2025 - Last Modified: Wed Sep 11 22:20:42 UTC 2024 - 7.4K bytes - Viewed (0) -
.gitignore
/src/main/webapp/WEB-INF/conf/*.properties /src/main/webapp/WEB-INF/db/*.lock.db /src/main/webapp/WEB-INF/logs/fess* /.settings/ .project .classpath *.iml .idea .vscode .DS_Store /plugins/ /modules/ /tomcat.8080/ dbflute_fess/output/doc/lastadoc-fess.html dbflute_fess/schema/project-lastadoc-fess.json src/main/resources/fess_indices/fess_config.access_token/access_token.bulk src/main/resources/ga_client_secrets.p12
Registered: Sat Dec 20 09:19:18 UTC 2025 - Last Modified: Sun Aug 31 08:19:00 UTC 2025 - 1K bytes - Viewed (0) -
docs/ja/README.md
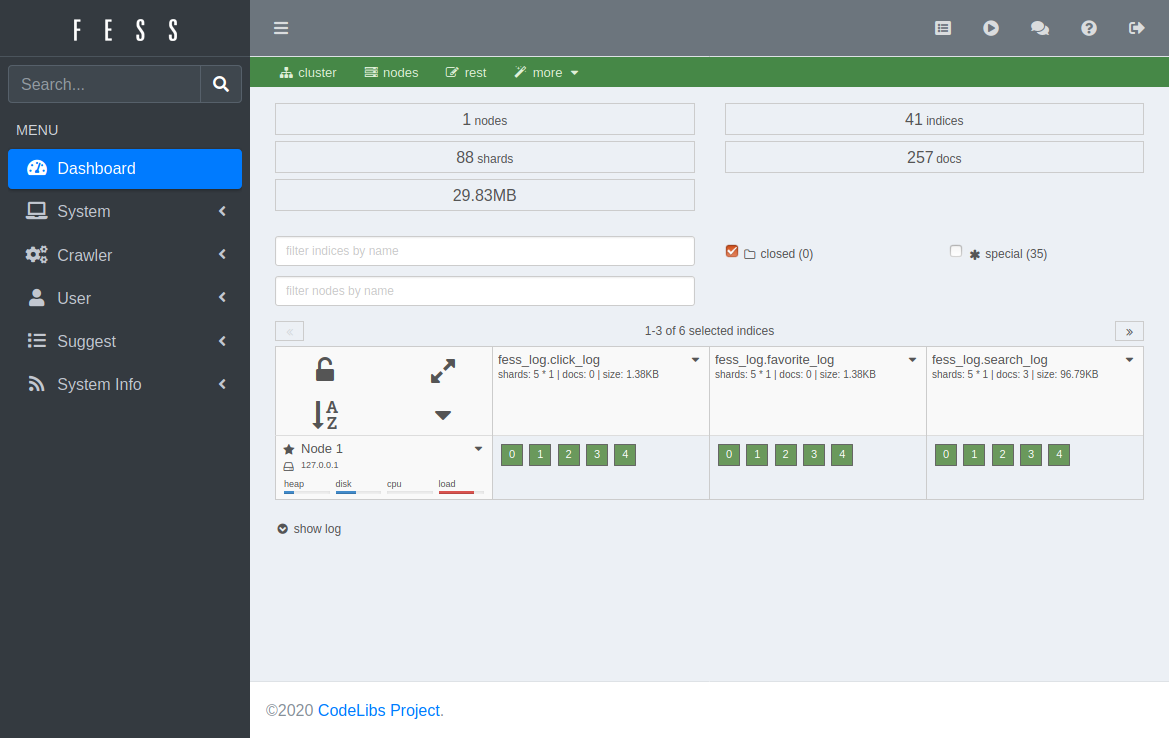
### ブラウザUI - 検索UI: http://localhost:8080/  - 管理者UI: http://localhost:8080/admin/ (デフォルトのユーザー名/パスワードはadmin/adminです) 
Registered: Sat Dec 20 09:19:18 UTC 2025 - Last Modified: Tue Nov 11 22:42:32 UTC 2025 - 8.5K bytes - Viewed (0) -
docs/ko/docs/tutorial/cors.md
* `http://localhost` * `https://localhost` * `http://localhost:8080` 모두 `localhost` 에 있지만, 서로 다른 프로토콜과 포트를 사용하고 있으므로 다른 "출처"입니다. ## 단계 브라우저 내 `http://localhost:8080`에서 동작하는 프론트엔드가 있고, 자바스크립트는 `http://localhost`를 통해 백엔드와 통신한다고 가정해봅시다(포트를 명시하지 않는 경우, 브라우저는 `80` 을 기본 포트로 간주합니다). 그러면 브라우저는 백엔드에 HTTP `OPTIONS` 요청을 보내고, 백엔드에서 이 다른 출처(`http://localhost:8080`)와의 통신을 허가하는 적절한 헤더를 보내면, 브라우저는 프론트엔드의 자바스크립트가 백엔드에 요청을 보낼 수 있도록 합니다.
Registered: Sun Dec 28 07:19:09 UTC 2025 - Last Modified: Mon Nov 18 02:25:44 UTC 2024 - 5.7K bytes - Viewed (0) -
docs/ja/docs/tutorial/cors.md
* `http://localhost` * `https://localhost` * `http://localhost:8080` すべて `localhost` であっても、異なるプロトコルやポートを使用するので、異なる「オリジン」です。 ## ステップ そして、ブラウザ上で実行されているフロントエンド (`http://localhost:8080`) があり、そのJavaScriptが `http://localhost` で実行されているバックエンドと通信するとします。(ポートを指定していないので、ブラウザはデフォルトの`80`ポートを使用します) 次に、ブラウザはHTTPの `OPTIONS` リクエストをバックエンドに送信します。そして、バックエンドがこの異なるオリジン (`http://localhost:8080`) からの通信を許可する適切なヘッダーを送信すると、ブラウザはフロントエンドのJavaScriptにバックエンドへのリクエストを送信させます。
Registered: Sun Dec 28 07:19:09 UTC 2025 - Last Modified: Mon Nov 18 02:25:44 UTC 2024 - 6.2K bytes - Viewed (0)