- Sort Score
- Result 10 results
- Languages All
Results 11 - 20 of 28 for screenY (0.05 sec)
-
docs/sts/README.md
2018/12/26 17:49:36 listening on http://localhost:8888/ ``` This will open the login page of keycloak, upon successful login, STS credentials along with any buckets discovered using the credentials will be printed on the screen, for example: ``` { "buckets": [ "bucket-x" ], "credentials": { "AccessKeyID": "6N2BALX7ELO827DXS3GK", "SecretAccessKey": "23JKqAD+um8ObHqzfIh+bfqwG9V8qs9tFY6MqeFR+xxx",Registered: Sun Dec 28 19:28:13 UTC 2025 - Last Modified: Tue Aug 12 18:20:36 UTC 2025 - 7.8K bytes - Viewed (0) -
docs/sts/keycloak.md
2018/12/26 17:49:36 listening on http://localhost:8888/ ``` This will open the login page of keycloak, upon successful login, STS credentials along with any buckets discovered using the credentials will be printed on the screen, for example: ``` { "buckets": [ "bucket-x" ], "credentials": { "AccessKeyID": "6N2BALX7ELO827DXS3GK", "SecretAccessKey": "23JKqAD+um8ObHqzfIh+bfqwG9V8qs9tFY6MqeFR+xxx",Registered: Sun Dec 28 19:28:13 UTC 2025 - Last Modified: Tue Aug 12 18:20:36 UTC 2025 - 8.1K bytes - Viewed (0) -
internal/logger/console.go
// red banner along with the error message. Since the error // message itself contains some colored text, we needed // to use some ANSI control escapes to cursor color state // and freely move in the screen. for line := range strings.SplitSeq(errMsg, "\n") { if len(line) == 0 { // No more text to print, just quit. break } // Save the attributes of the current cursor helps
Registered: Sun Dec 28 19:28:13 UTC 2025 - Last Modified: Fri Aug 29 02:39:48 UTC 2025 - 7.2K bytes - Viewed (0) -
CONTRIBUTING.md
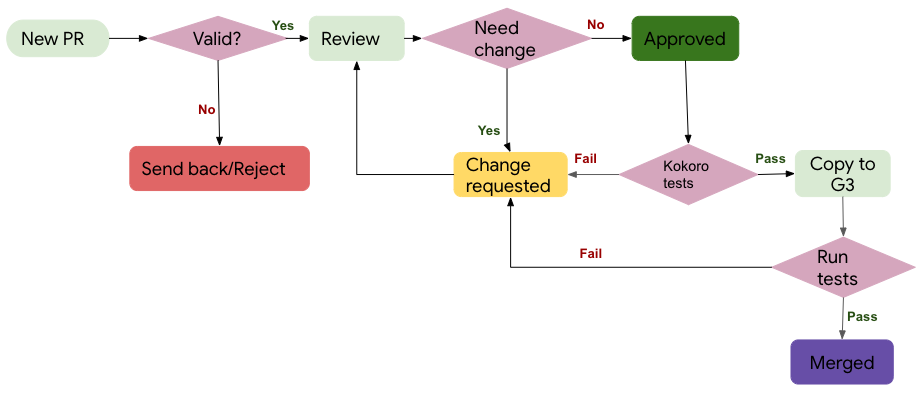
- Changes are consistent with the [Coding Style](#c-coding-style). - Run the [unit tests](#running-unit-tests). ## How to become a contributor and submit your own code  ### Typical Pull Request Workflow - **1. New PR**
Registered: Tue Dec 30 12:39:10 UTC 2025 - Last Modified: Sat Jan 11 04:47:59 UTC 2025 - 15.9K bytes - Viewed (0) -
src/main/resources/fess_label_en.properties
labels.eol_error=The system you are using is no longer supported. Please refer to the product support lifecycle page and upgrade. labels.tooltip_search_view=Search Screen labels.tooltip_run_crawler=Run Crawler labels.tooltip_forum=Forum labels.tooltip_onlinehelp=Help labels.tooltip_logout=Logout labels.advance=Advanced Search labels.advance_search_title=Advanced Search
Registered: Sat Dec 20 09:19:18 UTC 2025 - Last Modified: Sat Dec 13 02:21:17 UTC 2025 - 44K bytes - Viewed (0) -
fess-crawler/src/test/resources/extractor/eml/sample2.eml
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <style type="text/css"> @media only screen and (max-width: 420px) { a[class="article-headline"] { font-size:22px !important; line-height:28px !important; } td[class="story-attribution"]{ font-size: 13px !important; } td[class="context"]{
Registered: Sat Dec 20 11:21:39 UTC 2025 - Last Modified: Sat Jan 16 07:50:35 UTC 2016 - 91.6K bytes - Viewed (0) -
README.md
 * Then click on the "Execute" button, the user interface will communicate with your API, send the parameters, get the results and show them on the screen:  ### Alternative API docs upgrade
Registered: Sun Dec 28 07:19:09 UTC 2025 - Last Modified: Thu Dec 25 11:01:37 UTC 2025 - 26.4K bytes - Viewed (0) -
docs/en/docs/index.md
 * Then click on the "Execute" button, the user interface will communicate with your API, send the parameters, get the results and show them on the screen:  ### Alternative API docs upgrade { #alternative-api-docs-upgrade }
Registered: Sun Dec 28 07:19:09 UTC 2025 - Last Modified: Thu Dec 25 11:01:37 UTC 2025 - 23.5K bytes - Viewed (0) -
src/main/resources/fess_label.properties
labels.eol_error=The system you are using is no longer supported. Please refer to the product support lifecycle page and upgrade. labels.tooltip_search_view=Search Screen labels.tooltip_run_crawler=Run Crawler labels.tooltip_forum=Forum labels.tooltip_onlinehelp=Help labels.tooltip_logout=Logout labels.advance=Advanced Search labels.advance_search_title=Advanced Search
Registered: Sat Dec 20 09:19:18 UTC 2025 - Last Modified: Sat Dec 13 02:21:17 UTC 2025 - 44K bytes - Viewed (0) -
CHANGELOG/CHANGELOG-1.2.md
Registered: Fri Dec 26 09:05:12 UTC 2025 - Last Modified: Fri Dec 04 06:36:19 UTC 2020 - 41.4K bytes - Viewed (0)