- Sort Score
- Result 10 results
- Languages All
Results 11 - 20 of 26 for screenX (0.22 sec)
-
src/main/webapp/css/admin/plugins/daterangepicker/daterangepicker.css
width:...
CSS - Registered: Mon May 06 08:04:11 GMT 2024 - Last Modified: Thu Feb 13 04:21:06 GMT 2020 - 7.9K bytes - Viewed (0) -
docs/sts/README.md
2018/12/26 17:49:36 listening on http://localhost:8888/ ``` This will open the login page of keycloak, upon successful login, STS credentials along with any buckets discovered using the credentials will be printed on the screen, for example: ``` { "buckets": [ "bucket-x" ], "credentials": { "AccessKeyID": "6N2BALX7ELO827DXS3GK", "SecretAccessKey": "23JKqAD+um8ObHqzfIh+bfqwG9V8qs9tFY6MqeFR+xxx",Plain Text - Registered: Sun May 05 19:28:20 GMT 2024 - Last Modified: Tue Oct 25 00:44:15 GMT 2022 - 7.8K bytes - Viewed (1) -
docs/sts/keycloak.md
2018/12/26 17:49:36 listening on http://localhost:8888/ ``` This will open the login page of keycloak, upon successful login, STS credentials along with any buckets discovered using the credentials will be printed on the screen, for example: ``` { "buckets": [ "bucket-x" ], "credentials": { "AccessKeyID": "6N2BALX7ELO827DXS3GK", "SecretAccessKey": "23JKqAD+um8ObHqzfIh+bfqwG9V8qs9tFY6MqeFR+xxx",Plain Text - Registered: Sun May 05 19:28:20 GMT 2024 - Last Modified: Thu Sep 29 04:28:45 GMT 2022 - 8.1K bytes - Viewed (0) -
src/test/resources/plugin/repo2/index.html
<link rel="SHORTCUT ICON" href="https://oss.sonatype.org/favicon.ico"/> <![endif]--> <link rel="stylesheet" href="https://oss.sonatype.org/static/css/Sonatype-content.css?2.14.13-01" type="text/css" media="screen" title="no title" charset="utf-8"> </head> <body> <h1>Index of /repositories/snapshots/org/codelibs/fess</h1> <table cellspacing="10"> <tr> <th align="left">Name</th>
HTML - Registered: Mon May 06 08:04:11 GMT 2024 - Last Modified: Tue Aug 13 07:34:14 GMT 2019 - 10.5K bytes - Viewed (0) -
CONTRIBUTING.md
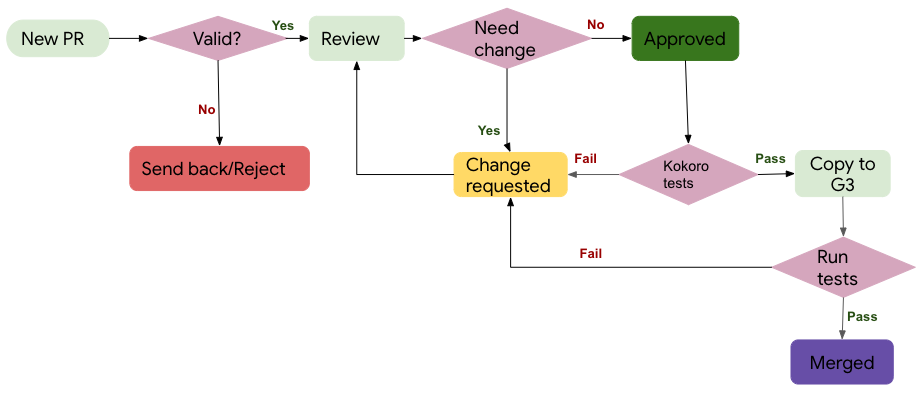
- Changes are consistent with the [Coding Style](#c-coding-style). - Run the [unit tests](#running-unit-tests). ## How to become a contributor and submit your own code  ### Typical Pull Request Workflow - **1. New PR**
Plain Text - Registered: Tue May 07 12:40:20 GMT 2024 - Last Modified: Thu Mar 21 11:45:51 GMT 2024 - 15.6K bytes - Viewed (0) -
src/main/webapp/js/admin/popper.min.js.map
not 100% perfect, but as\n * good as it can be within reason.\n * Discussion here: https://github.com/FezVrasta/popper.js/pull/715\n *\n * Low DPI screens cause a popper to be blurry if not using full pixels (Safari\n * as well on High DPI screens).\n *\n * Firefox prefers no rounding for positioning and does not have blurriness on\n * high DPI screens.\n *\n * Only horizontal placement and left/right values need to be considered.\n */\nexport default function getRoundedOffsets(data, shouldRound)...
Plain Text - Registered: Mon May 06 08:04:11 GMT 2024 - Last Modified: Fri Feb 07 10:28:50 GMT 2020 - 121K bytes - Viewed (2) -
docs/en/docs/index.md
 * Then click on the "Execute" button, the user interface will communicate with your API, send the parameters, get the results and show them on the screen:  ### Alternative API docs upgrade
Plain Text - Registered: Sun May 05 07:19:11 GMT 2024 - Last Modified: Thu May 02 22:37:31 GMT 2024 - 19.8K bytes - Viewed (0) -
README.md
 * Then click on the "Execute" button, the user interface will communicate with your API, send the parameters, get the results and show them on the screen:  ### Alternative API docs upgrade
Plain Text - Registered: Sun May 05 07:19:11 GMT 2024 - Last Modified: Thu May 02 22:37:31 GMT 2024 - 22.6K bytes - Viewed (0) -
CHANGELOG/CHANGELOG-1.2.md
Plain Text - Registered: Fri May 03 09:05:14 GMT 2024 - Last Modified: Fri Dec 04 06:36:19 GMT 2020 - 41.4K bytes - Viewed (0) -
src/main/webapp/css/admin/bootstrap.min.css.map
https://github.com/twbs/rfs\n\n// Configuration\n\n// Base font size\n$rfs-base-font-size: 1.25rem !default;\n$rfs-font-size-unit: rem !default;\n\n// Breakpoint at where font-size starts decreasing if screen width is smaller\n$rfs-breakpoint: 1200px !default;\n$rfs-breakpoint-unit: px !default;\n\n// Resize font-size based on screen height and width\n$rfs-two-dimensional: false !default;\n\n// Factor of decrease\n$rfs-factor: 10 !default;\n\n@if type-of($rfs-factor) != \"number\" or $rfs-factor <= 1 {\n @error \"`#{$rfs-factor}`...Plain Text - Registered: Mon May 06 08:04:11 GMT 2024 - Last Modified: Fri Feb 07 10:28:50 GMT 2020 - 626.8K bytes - Viewed (0)