- Sort Score
- Result 10 results
- Languages All
Results 521 - 530 of 736 for png (0.01 sec)
-
docs/es/docs/tutorial/cookie-param-models.md
## Revisa la Documentación Puedes ver las cookies definidas en la UI de la documentación en `/docs`: <div class="screenshot"> <img src="/img/tutorial/cookie-param-models/image01.png"> </div> /// info | Información Ten en cuenta que, como los **navegadores manejan las cookies** de maneras especiales y detrás de escenas, **no** permiten fácilmente que **JavaScript** las toque.
Registered: Sun Sep 07 07:19:17 UTC 2025 - Last Modified: Mon Dec 30 18:26:57 UTC 2024 - 3.2K bytes - Viewed (0) -
docs/ja/docs/tutorial/security/first-steps.md
下記のように見えるでしょう: <img src="/img/tutorial/security/image01.png"> /// check | Authorizeボタン! すでにピカピカの新しい「Authorize」ボタンがあります。 そして、あなたの*path operation*には、右上にクリックできる小さな鍵アイコンがあります。 /// それをクリックすると、`ユーザー名`と`パスワード` (およびその他のオプションフィールド) を入力する小さな認証フォームが表示されます: <img src="/img/tutorial/security/image02.png"> /// note | 備考 フォームに何を入力しても、まだうまくいきません。ですが、これから動くようになります。 ///
Registered: Sun Sep 07 07:19:17 UTC 2025 - Last Modified: Mon Nov 18 02:25:44 UTC 2024 - 10.4K bytes - Viewed (0) -
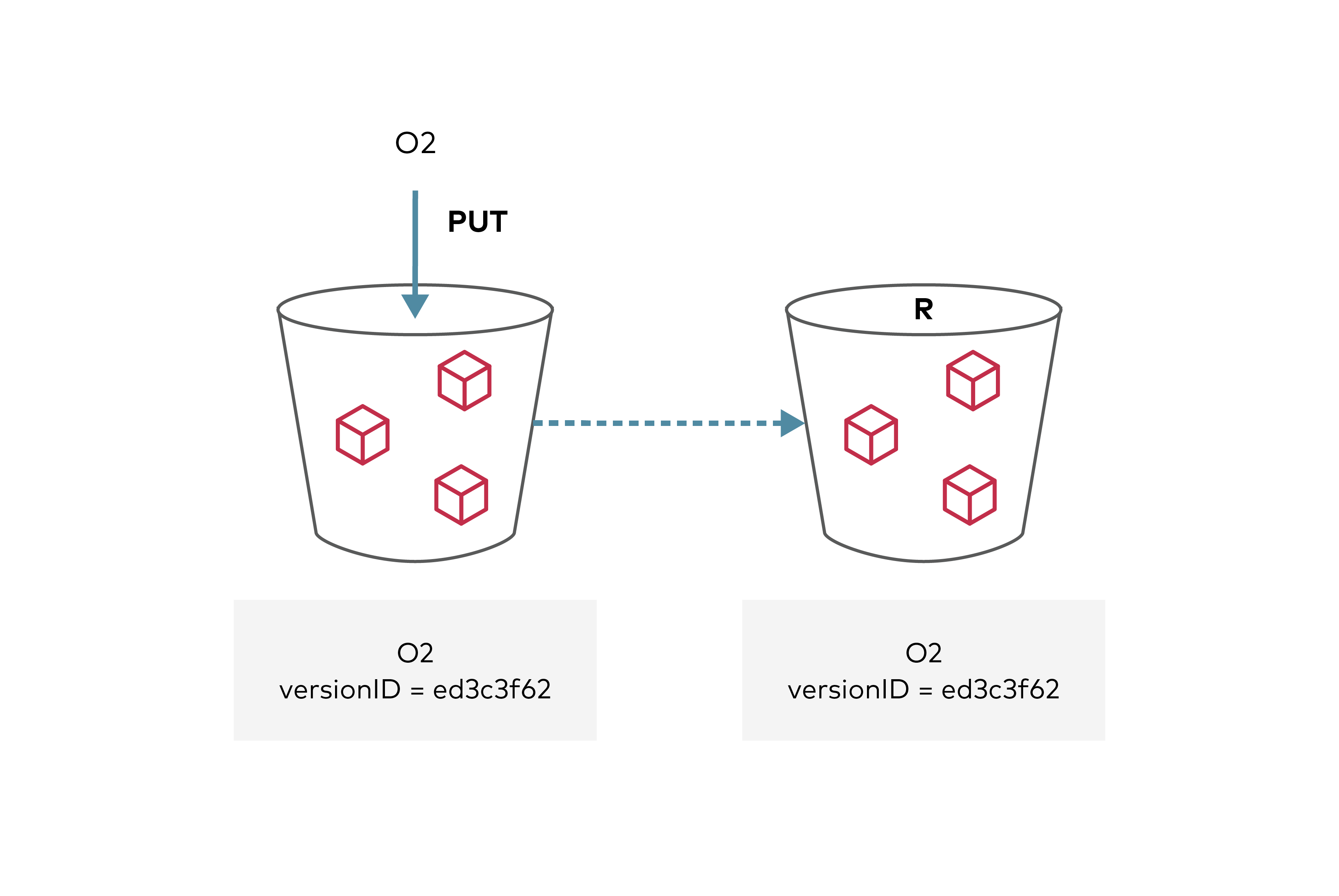
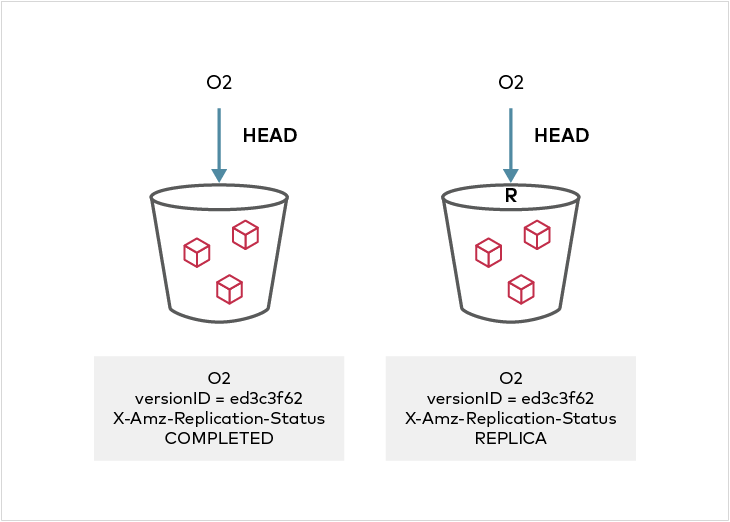
docs/bucket/replication/README.md
  ## Replica Modification sync
Registered: Sun Sep 07 19:28:11 UTC 2025 - Last Modified: Tue Aug 12 18:20:36 UTC 2025 - 18.3K bytes - Viewed (0) -
docs/en/docs/how-to/extending-openapi.md
Registered: Sun Sep 07 07:19:17 UTC 2025 - Last Modified: Sun Aug 31 09:15:41 UTC 2025 - 3.3K bytes - Viewed (0) -
docs/id/docs/tutorial/first-steps.md
Registered: Sun Sep 07 07:19:17 UTC 2025 - Last Modified: Thu Dec 12 21:46:36 UTC 2024 - 12K bytes - Viewed (0) -
docs/en/docs/tutorial/schema-extra-example.md
### Example in the docs UI { #example-in-the-docs-ui } With any of the methods above it would look like this in the `/docs`: <img src="/img/tutorial/body-fields/image01.png"> ### `Body` with multiple `examples` { #body-with-multiple-examples } You can of course also pass multiple `examples`: {* ../../docs_src/schema_extra_example/tutorial004_an_py310.py hl[23:38] *}Registered: Sun Sep 07 07:19:17 UTC 2025 - Last Modified: Sun Aug 31 09:15:41 UTC 2025 - 9.6K bytes - Viewed (0) -
docs/pt/docs/tutorial/first-steps.md
Registered: Sun Sep 07 07:19:17 UTC 2025 - Last Modified: Thu Jan 09 20:41:07 UTC 2025 - 10.8K bytes - Viewed (0) -
docs/em/docs/advanced/dataclasses.md
👆 💪 ⚙️ `dataclasses` `response_model` 🔢: {* ../../docs_src/dataclasses/tutorial002.py hl[1,7:13,19] *} 🎻 🔜 🔁 🗜 Pydantic 🎻. 👉 🌌, 🚮 🔗 🔜 🎦 🆙 🛠️ 🩺 👩💻 🔢: <img src="/img/tutorial/dataclasses/image01.png"> ## 🎻 🔁 📊 📊 👆 💪 🌀 `dataclasses` ⏮️ 🎏 🆎 ✍ ⚒ 🐦 📊 📊. 💼, 👆 💪 ✔️ ⚙️ Pydantic ⏬ `dataclasses`. 🖼, 🚥 👆 ✔️ ❌ ⏮️ 🔁 🏗 🛠️ 🧾. 👈 💼, 👆 💪 🎯 💱 🐩 `dataclasses` ⏮️ `pydantic.dataclasses`, ❔ 💧-♻:Registered: Sun Sep 07 07:19:17 UTC 2025 - Last Modified: Mon Nov 18 02:25:44 UTC 2024 - 3.4K bytes - Viewed (0) -
fess-crawler/src/test/java/org/codelibs/fess/crawler/filter/UrlFilterTest.java
urlFilter.init(sessionId); urlFilter.addExclude(".*\\.(jpg|png|gif)$"); assertTrue(urlFilter.match("https://example.com/page.html")); assertTrue(urlFilter.match("https://example.com/document.pdf")); assertFalse(urlFilter.match("https://example.com/image.jpg")); assertFalse(urlFilter.match("https://example.com/photo.png")); assertFalse(urlFilter.match("https://example.com/animation.gif"));
Registered: Sun Sep 21 03:50:09 UTC 2025 - Last Modified: Wed Sep 03 14:42:53 UTC 2025 - 19K bytes - Viewed (0) -
docs/uk/docs/tutorial/query-param-models.md
## Перевірте документацію Ви можете побачити параметри запиту в UI документації за `/docs`: <div class="screenshot"> <img src="/img/tutorial/query-param-models/image01.png"> </div> ## Заборона зайвих Query параметрів У деяких особливих випадках (ймовірно, не дуже поширених) Ви можете захотіти **обмежити** query параметри, які дозволено отримувати.
Registered: Sun Sep 07 07:19:17 UTC 2025 - Last Modified: Thu Jun 05 12:12:04 UTC 2025 - 3.2K bytes - Viewed (0)