- Sort Score
- Result 10 results
- Languages All
Results 1 - 10 of 121 for SVG (0.02 sec)
-
README.md
[][build] [][test-results]
Registered: Sun Dec 28 03:35:09 UTC 2025 - Last Modified: Sun Nov 16 13:30:57 UTC 2025 - 4.8K bytes - Viewed (0) -
README.md
<img src="https://www.tensorflow.org/images/tf_logo_horizontal.png"> </div> [](https://badge.fury.io/py/tensorflow) [](https://badge.fury.io/py/tensorflow) [](https://doi.org/10.5281/zenodo.4724125)
Registered: Tue Dec 30 12:39:10 UTC 2025 - Last Modified: Fri Jul 18 14:09:03 UTC 2025 - 11.6K bytes - Viewed (0) -
docs/en/docs/deployment/https.md
<img src="/img/deployment/https/https01.drawio.svg"> ### TLS Handshake Start { #tls-handshake-start } The browser would then communicate with that IP address on **port 443** (the HTTPS port). The first part of the communication is just to establish the connection between the client and the server and to decide the cryptographic keys they will use, etc. <img src="/img/deployment/https/https02.drawio.svg">Registered: Sun Dec 28 07:19:09 UTC 2025 - Last Modified: Sun Aug 31 19:34:08 UTC 2025 - 14.3K bytes - Viewed (0) -
docs/en/overrides/main.html
<span class="twemoji"> {% include ".icons/material/cloud-arrow-up.svg" %} </span> Join the <strong>FastAPI Cloud</strong> waiting list 🚀 </a> </div> <div class="item"> <a class="announce-link" href="https://x.com/fastapi" target="_blank"> <span class="twemoji"> {% include ".icons/fontawesome/brands/x-twitter.svg" %}
Registered: Sun Dec 28 07:19:09 UTC 2025 - Last Modified: Mon Dec 01 20:06:57 UTC 2025 - 5.5K bytes - Viewed (0) -
docs/en/data/sponsors.yml
img: https://fastapi.tiangolo.com/img/sponsors/databento.svg - url: https://speakeasy.com/editor?utm_source=fastapi+repo&utm_medium=github+sponsorship title: SDKs for your API | Speakeasy img: https://fastapi.tiangolo.com/img/sponsors/speakeasy.png - url: https://www.svix.com/ title: Svix - Webhooks as a service img: https://fastapi.tiangolo.com/img/sponsors/svix.svgRegistered: Sun Dec 28 07:19:09 UTC 2025 - Last Modified: Mon Dec 01 20:06:57 UTC 2025 - 4.6K bytes - Viewed (0) -
docs/es/docs/deployment/https.md
<img src="/img/deployment/https/https01.drawio.svg"> ### Inicio del Handshake TLS { #tls-handshake-start } El navegador luego se comunicaría con esa dirección IP en el **puerto 443** (el puerto HTTPS). La primera parte de la comunicación es solo para establecer la conexión entre el cliente y el servidor y decidir las claves criptográficas que usarán, etc. <img src="/img/deployment/https/https02.drawio.svg">Registered: Sun Dec 28 07:19:09 UTC 2025 - Last Modified: Tue Dec 16 16:33:45 UTC 2025 - 15.4K bytes - Viewed (0) -
docs/bucket/quota/README.md
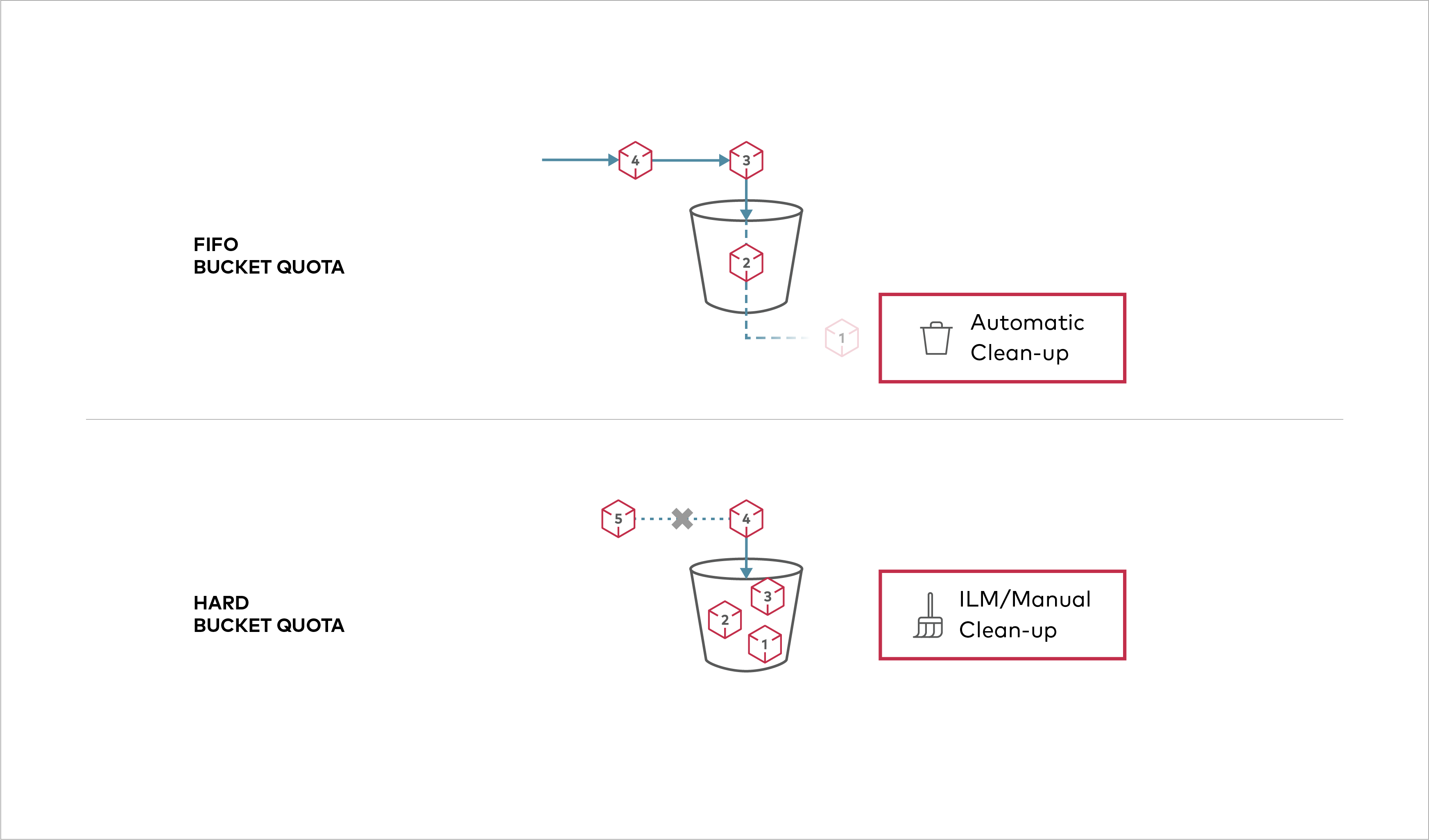
# Bucket Quota Configuration Quickstart Guide [](https://slack.min.io) [](https://hub.docker.com/r/minio/minio/)  Buckets can be configured to have `Hard` quota - it disallows writes to the bucket after configured quota limit is reached.
Registered: Sun Dec 28 19:28:13 UTC 2025 - Last Modified: Tue Aug 12 18:20:36 UTC 2025 - 1.1K bytes - Viewed (0) -
docs/orchestration/kubernetes/README.md
# Deploy MinIO on Kubernetes [](https://slack.min.io) [](https://hub.docker.com/r/minio/minio/)
Registered: Sun Dec 28 19:28:13 UTC 2025 - Last Modified: Tue Aug 12 18:20:36 UTC 2025 - 1.6K bytes - Viewed (0) -
docs/ru/docs/deployment/https.md
<img src="/img/deployment/https/https01.drawio.svg"> ### Начало TLS-рукопожатия { #tls-handshake-start } Далее браузер будет общаться с этим IP‑адресом на **порту 443** (порт HTTPS). Первая часть взаимодействия — установить соединение между клиентом и сервером и договориться о криптографических ключах и т.п. <img src="/img/deployment/https/https02.drawio.svg">Registered: Sun Dec 28 07:19:09 UTC 2025 - Last Modified: Tue Sep 30 11:24:39 UTC 2025 - 23K bytes - Viewed (0) -
docs/pt/docs/deployment/https.md
<img src="/img/deployment/https/https01.drawio.svg"> ### Início do Handshake TLS { #tls-handshake-start } O navegador então irá comunicar-se com esse endereço IP na porta 443 (a porta HTTPS). A primeira parte dessa comunicação é apenas para estabelecer a conexão entre o cliente e o servidor e para decidir as chaves criptográficas a serem utilizadas, etc. <img src="/img/deployment/https/https02.drawio.svg">Registered: Sun Dec 28 07:19:09 UTC 2025 - Last Modified: Wed Nov 12 16:23:57 UTC 2025 - 14.8K bytes - Viewed (0)